Insbesondere bei einem Aufbauspiel, müssen viele Werte berechnet werden – z.B. Anzahl Einwohner, Einwohner bei der Arbeit, Kranke Einwohner etc. Da sich diese Werte oft beeinflussen, entsteht ein äusserst komplexes Gebilde an Variablen, die kaum zu kontrollieren sind. Aber wie überwacht man diese um festzustellen, welche Berechnung falsch läuft?
Im Folgenden möchte ich euch zwei meiner Meinung nach sehr effiziente Wege vorstellen: Die Debug.Log() Funktion und das erstellen eines DebugWindows.
Debug.Log()
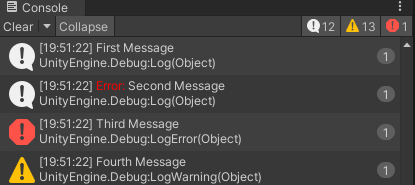
In dem Consolenfenster können wir uns als Entwickler Nachrichten senden. Hier vier Beispiele:
void Start()
{
Debug.Log("First Message");
Debug.Log("<color=red>Error: </color>Second Message");
Debug.LogError("Third Message");
Debug.LogWarning("Fourth Message");
}In unserem Consolenfenster sehen wir dann folgendes:

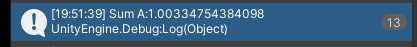
Klickt man auf „Collapse“ werden (exakt) gleiche Nachrichten nur einmal angezeigt und die Nummer rechts ändert sich:

Übertreibt man es mit dieser Funktion, dann empfindet man die Nachrichten als Spam. Dieses Consolenfenster hat aber einen gewaltigen Vorteil. Macht man einen Doppelklick auf die Nachricht, landet man exakt an der Stelle, an dem die Nachricht produziert wurde. Genau aus diesem Grund liebe ich diese Funktion so sehr.
Vorsicht: Debug.Log() ist extrem Ressourcenintensiv. Es wird die Framerate stark beeinflussen. Daher empfehle ich, die Funktion nur situativ einzusetzen und nicht in die Update() Funktion.
Debug Window
Dass man in Unity seine eigenen Fenster kreieren kann, scheint für jeden Neuling etwas verwirrend zu sein. Eigene Fenster zu erstellen ist aber sehr einfach.

In diesen eigenen Fenster können tausende von Werten überwacht werden und zwar ganz einfach.
Schritt 1
Erstelle irgend ein CS Skript in deinem Unity Projekt.
Schritt 2
Passe das Skript an. Erklärung folgt gleich.
using UnityEngine;
using UnityEditor;
#if UNITY_EDITOR
public class Logger_MainVariables : EditorWindow
{
[MenuItem("Window/Logger_MainVariables")]
public static void ShowWindow()
{
EditorWindow.GetWindow<Logger_MainVariables>("Logging Tool für Alle Variablen");
}
#endifa. Schau, dass beide using Befehle zu Beginn genau so eingefügt werden.
using UnityEngine;
using UnityEditor;b. Alles was zwischen diesen Codezeilen ist, wird nur im UnityEditor gebraucht. Im fertigen Spiel wird diese Funktion dann ignoriert:
#if UNITY_EDITOR
//...
#endifc. Passe MonoBehaviour an:
public class Logger_MainVariables : EditorWindow
{
//...
}In diesem Beispiel heisst mein Skript: „Logger_MainVariables.cs“ Ändere an dieser Stelle deines Skriptes auf keinen Fall den Namen, sondern ändere nur den Text „MonoBehaviour“ zu „EditorWindow“.
d. Geben wir dem Fenster einen Namen:
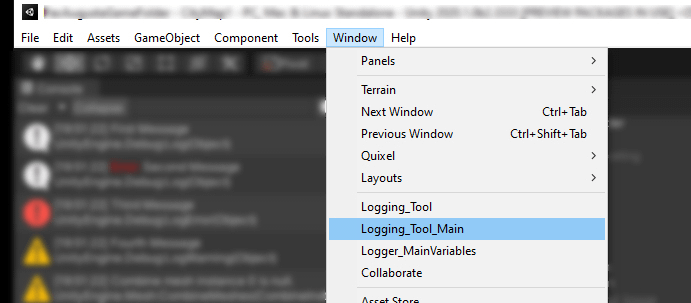
[MenuItem("Window/Logger_MainVariables")]Dank dieser Codezeile, ist dein Fenster ab sofort im Unity Menü abrufbar. Und zwar hier:

e. Nun erstellen wir die Funktion ShowWindow() und geben dem Fenster einen Titel:
public static void ShowWindow()
{
EditorWindow.GetWindow<Logger_MainVariables>("Logging Tool für Alle Variablen");
}An dieser Stelle wäre alles vorbereitet. Eigentlich ganz einfach. Nun können wir Werte einbauen.
Einen ganz einfachen Wert können wir so anzeigen:
GUILayout.Label("Hallo Welt");Das macht aber nicht viel Sinn. Daher können wir das auch um Variablen ergänzen. Nehmen wir an, wir haben eine „public static int money = 99;“, dann könnten wir die so anzeigen:
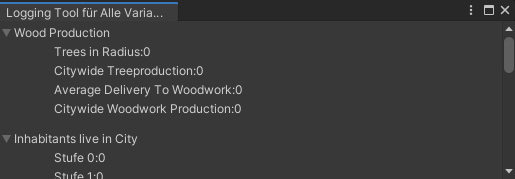
GUILayout.Label("Money: " + money);Wenn man viele Werte anzeigen will, dann macht es Sinn, dass man diese Werte in Gruppen zusammenfasst und dann mittels eines CollapsElementes gliedert. Das geht ganz einfach und lohnt sich:
private bool bereich_a = false;
private bool bereich_b = false;
bereich_a= EditorGUILayout.Foldout(bereich_a, "Das ist der Bereich A");
if (bereich_a)
{
GUILayout.Label("\tText Eins");
GUILayout.Label("\tText Zwei");
GUILayout.Space(10);
}
bereich_b= EditorGUILayout.Foldout(bereich_b, "Das ist der Bereich B");
if (bereich_a)
{
GUILayout.Label("\tText Drei");
GUILayout.Label("\tText Vier");
GUILayout.Space(10);
}Man könnte das ganze noch durch Farbige Texte ergänzen. Ich habe das bei mir gemacht, wenn ein Wert einen Zustand erreicht, den er eigentlich nicht erreichen sollte:
if (money < 0)
{
GUI.color = Color.red;
}
GUILayout.Label("\tKein Geld mehr");
GUI.color = Color.white;Ich habe zuerst die Farbe rot genommen, danach habe ich alles wieder auf weiss gesetzt.
Visuelle Darstellung von Werten
Teilweise wäre es aber spannend zu sehen, wie sich gewisse Werte verändern – z.B. ab welchem Zeitpunkt die Bevölkerung abnimmt und vor allem wie stark. Brackeys – wer kennt sie nicht 😉 – haben in einem super Video in denen sie 100 Unity Tricks vorstellen im Punkt 54 einen Weg gezeigt, wie man Werte visuell darstellen kann [Link hier klicken].
public AnimationCurve paintIt = new AnimationCurve();
float value = 1;
void Update()
{
paintIt.AddKey(Time.realtimeSinceStartup, value)
}Wenn man nun diesen Code einfügt und die Variabel „value“ mit Werten füllt, dann wird im Inspector eine AnimationCurve angezeigt, die man mit einem Linksklick vergössern kann. Eine sehr praktische Methode, danke Brackeys (RIP) 🙂