Ein User Interface zu gestalten, scheint auf den ersten Blick sehr einfach. Man muss ja nur ein paar Knöpfe haben. In der Praxis ist das aber viel schwerer als gedacht. Die Schriftart muss immer dieselbe sein, die Struktur logisch aufgebaut etc. Ich habe mich beim Aufbau der User Interfaces an bewährte Konzepte gehalten und wollte nichts Neues erfinden. Da das Spiel aber derart viele Gebäude zum Bauen bietet, musste ich teilweise neue Ideen reinbringen.
Aller erstes User interface
Wenn man ein Spiel programmiert, benötigt man sehr schnell ein paar Knöpfe zum Testen. Diese müssen in der Regel nicht sehr schön sein. Sie müssen nur den Zweck erfüllen. Z.B. um das Spiel schnell zu speichern.

Auf diese Testknöpfe klicke ich, wenn ich als Entwickler zum Beispiel 1000 Einwohner simulieren will, obwohl diese gar nicht in der Stadt wohnen.

Da ich nicht gut im Zeichnen von 2D Grafiken bin, habe ich einfach ein Demo-Menu gebastelt. Damit konnte ich schon fast alles simulieren, es sah halt nur nicht so schön aus. Zum Testen reichte es. Du wirst nachher gleich sehen, wie sich dieses Menü im Laufe der Zeit verändert hat. Ich habe es nämlich mehrmals umgebaut.
Auf der linken Bildschirmseite habe ich nun Icons benötigt, damit der Spieler weiss, ob er gerade ein Unterhaltungsgebäude oder eine Feuerwache baut.

Obwohl der 2D Designer (Freelancer) sehr tolle Icons designt hat, fand ich diese zu niedlich. Ich wollte detailliertere Icons. Daher habe ich einen neuen 2D Designer gesucht.
Zweites USER INTERFACE
Nachdem ich einen neuen Freelancer gefunden habe, machte der sich umgehend an das User Interface.

Das Interface gefiel mir zuerst recht gut. Aber je länger ich es beim Testen angeschaut habe, desto weniger fand ich es passend. Es erinnert mich an ein Cartoon-Fantasy Game. Auch mag ich lieber klare Kanten als die hier weichen Übergänge.

Da ich ein Spiel produzieren will, das auch mir persönlich gefällt, musste eine andere Lösung her. Dennoch arbeite ich mit diesem Freelancer weiterhin zusammen, da er sehr schöne 2D Icons oder In-Game Grafiken entwickelt:

Knapp 40 Icons sind bisher designt worden. Das hat mich eine Menge Geld gekostet. Aber das muss so sein. Schliesslich soll das Spiel optisch etwas hermachen.
Finales User interface
Da ich ja kein professioneller Spieleentwickler bin und eigentlich davon keine Ahnung habe, musste ich natürlich auf schmerzliche Weise alles selbst lernen. So kann ein absolut talentierter 2D Artist eine spezielle Fähigkeit haben, wie z.B. schöne Icons designen aber vielleicht kein User Interface mit klaren Linien etc. gestalten. Man benötigt also für jeden Auftrag einen anderen Spezialisten.

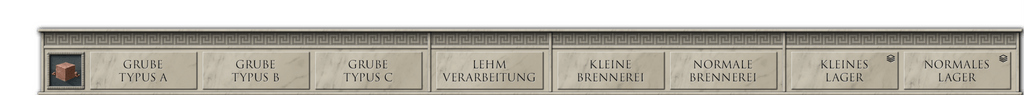
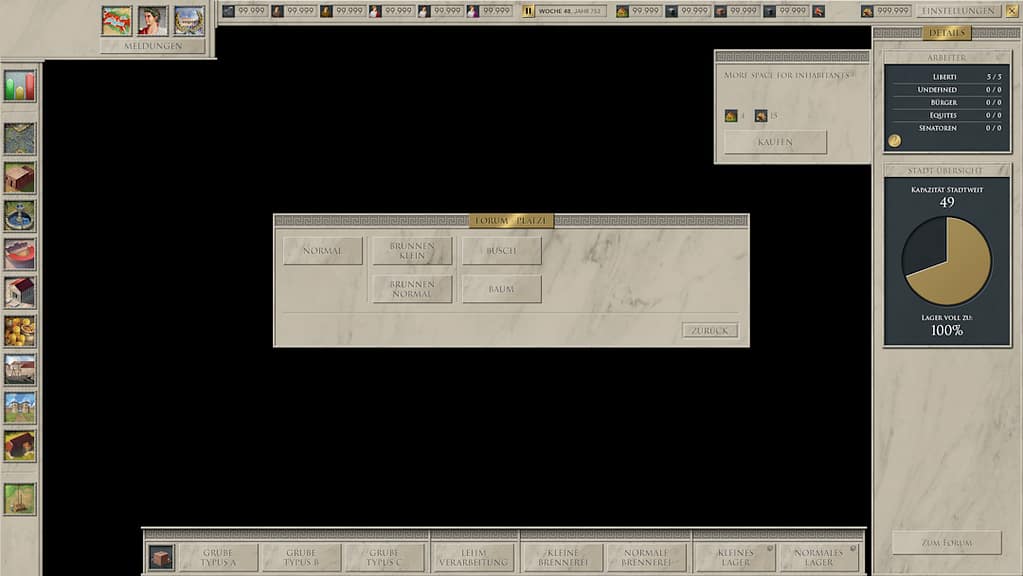
Mit Robin Louw [Profil hier klicken] habe ich einen Freelancer gefunden, der genau das User Interface designt hat, das ich immer haben wollte. Klare, gerade Linien, eine saubere Struktur. Er hat die Icons aus dem zweiten User Interface-Versuch gekonnt eingebaut und ein User Interface gebaut, das mir auch nach vielen hunderten Tests nicht langweilig erscheint.
Hier das finale User Interface:

Würde ich irgendwann einmal ein anderes Spiel wieder machen, würde ich ganz anders an den Prozess herangehen. Aber zumindest habe ich viel gelernt.